"See It in Your Space": AR Visualizations

Published on May 29, 2017
A very fun change of pace! I was able to create Target’s first “See it in your space” feature for guests. This allowed guests to take a photo, then easily visualize what a product would look like in their living space before purchase.
For this project, I was able to tour the Augmented Reality workspace, seeing how high-quality 3D renderings of products were created and used. I then built the entire user-interface, sharpened my skills with Three JS, and refined and iterated on the experience.
Screenshots below!
1. Product Page

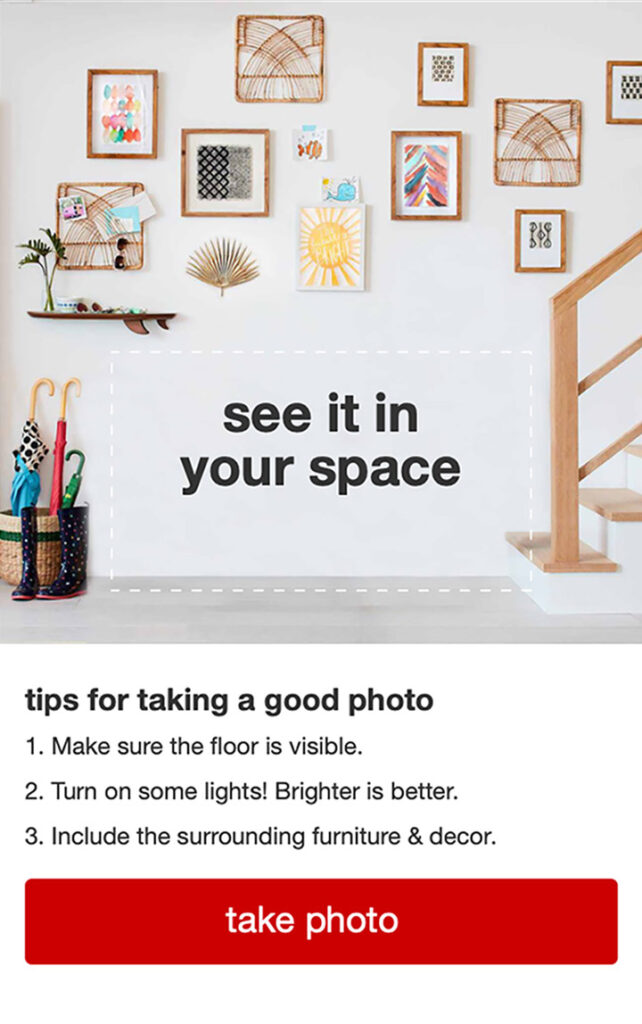
2. Welcome Screen

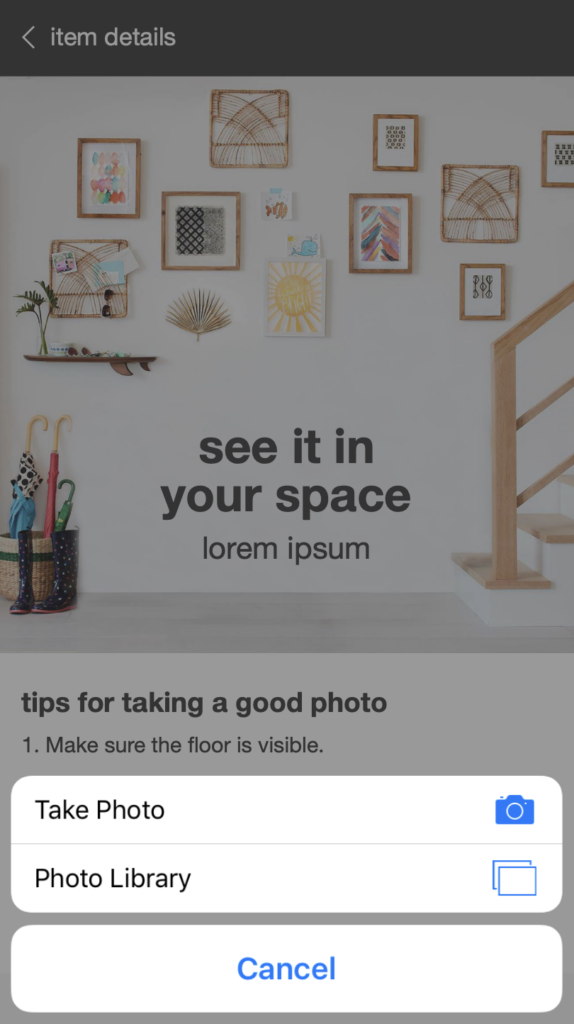
3. Take Photo

4. Processing Screen

5. Visualization, Controls
